
If your website contains large amounts of content that can be grouped in different ways, Information Architecture (IA) design can be challenging. It can be difficult to devise a single structure that is flexible enough to meet varying priorities people hold and therefore, the range of ways people want to browse.
Faceted navigation can provide a valuable solution, as demonstrated on many sites, such as eBay and Amazon.
What is faceted navigation?
Starting with what is the faceted navigation definition, (often called filtered navigation) provides users with filtering options that allow them to explore a website by creating their own routes to information.
Faceted navigation is sometimes more commonly known as ‘filters’.
Users browse by selecting criteria that are of interest to them and most relevant to their own goals.
Some types of sites using faceted navigation include:
- E-commerce: Filtering by brand, colour, size and price
- Library indexes: Filtering by author, year of release and genre
- Job boards: Indexing roles by, location, salary, skills, and interests
- Travel: Refining searches by, cost, dates, location and time
Why use faceted navigation?
Faceted navigation can be particularly helpful for websites on an even a well-designed (IA) can be inefficient, such as when there is a large quantity of content or there are many possible ways to organise the content.
For example, in the case of ebay, products could be organised by factors such as brand, price and functionality. It can even be used for a sub-section of a site, such as news or events, provided it is clearly distinct from the global navigation.
How does it work?
Faceted navigation provides a deceptively simple interface for users to build complex data filtering as they browse, seeing the results of their refinement as they go.
The navigation is built up from a series of facets, or filters, which simply allows the user to select a value for each attribute of the items.
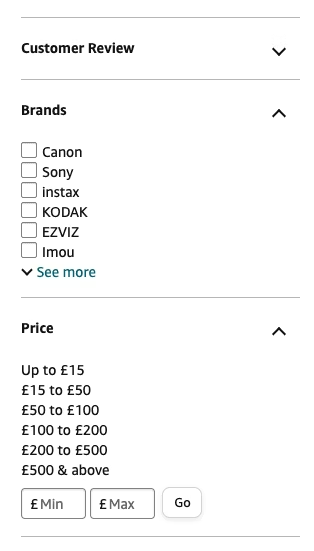
For example, facets of cameras could begin with their ‘brands’, for which values could be Cannon, Sony, Nikon…. Other facets could be ‘price’, with values such as £0-£100, £100-£200 and so forth; or ‘optical zoom’ with values that include 2x, 3x, and 4x.
The user can then browse between these facets; for example, they could choose to view all cameras, or all Canon cameras with 4x optical zoom.

Image from Amazon when looking at cameras.
Faceted navigation best practice
When thinking about implementing Faceted navigation on your site, here are some helpful things to think about:
- Know your users – Understand how your users want to find things. This will allow you to identify the best filtering options to suit them. This can be achieved by online surveys for a larger sample of audience goals. Alternatively, you can collect more detailed information in a smaller sample through user interviews. Always ensure your participants represent your entire user base as much as possible
- Offer the right options – Users are likely to shop for different items in unique ways. For example, when searching for cameras, one user may want to prioritise price, then brand, resolution and zoom, whereas another, searching for shoes may be interested in size, colour, material and purpose
- Use immediately recognisable and familiar terms – Your navigation will only work if users understand the terms and associate them with the item they are looking for
- Provide the flexibility to combine filters – For example, you can choose a size, colour AND style. This is what differentiates faceted navigation from a standard navigation menu
- Prioritise the most popular filtering options – Arrange the filtering options so that the most commonly required filters appear first. Users will tend to notice the first few options more than those lower down in the list
- Allow users to review and adjust their filtering options at any stage – Allowing users to easily change their minds and explore different options. Generally, it is better to present each selected facet separately with the option to cancel each individually, allowing the user to expand their query. Alternatively, breadcrumb trails can be used to keep track and back up through facets arranged hierarchically, where each selection is dependent on the one before. For example: home > bedroom > furniture > wardrobes
- Avoid dead ends and zero results – There is always a possibility of returning no results, which is ultimately frustrating for the user. Do not display options which will lead to no results. For example, on a browse of local council facilities, if there are no facilities within 5 miles, then don’t include a “less than 5 miles” filter. Where this is unavoidable, guide the user as to what they can do next. “Here’s a similar item..”
Does faceted navigation impact SEO?
This article won’t go into too much detail on this, however, yes, it does.
Faceted navigation can create a nearly innumerable amount of indexable URLs. This can impact sites by causing:
- Duplicate content – When the same or similar content is repeated across multiple URLs. Causing issues with keyword cannibalisation and diluting ranking signals into multiple URLs.
- Index bloat – When Google indexes specific pre-filtered pages in its search. This can be useful for users who are interested in a Sony television, which costs between £300-500 with a screen size of 52 inches. However, would a user search for exactly that on Google? It’s highly unlikely.
- Dilution of page ranking – Impacting how Google’s algorithms identify your page’s trustworthiness and authoritativeness.
How should I present faceted navigation?
Faceted navigation filters can be displayed in many ways, such as:
- Lists of links – When the user selects a link, the page reloads with the filter applied. Because big, well-known companies use this technique (e.g., Amazon and eBay), users are likely to be familiar with it and understand how it works.
- Checkboxes – These can be used as a simple and intuitive “include” or “don’t include” option but are also useful when the user can select more than one value. For example, to select the values silver AND green to find a necklace.
- Dropdown lists – These limit users to selecting a single value only. They use less vertical screen space than a series of links which can be helpful when there are lots of facets to display; however, the value options aren’t immediately visible without clicking the drop-down. They therefore shouldn’t be used unless it’s inherently obvious what the drop-down will contain, and they must also be labelled clearly.
- Sliders – These are appropriate only if there are many possible values on a continuous scale, such as price or distance. Sliders need an accessible alternative to using the mouse to adjust them.
The format needs to be carefully selected to provide the right level of flexibility and to fit within the physical space of a page.
In summary
Faceted navigation is an excellent choice to filter large quantities of data in a manageable way. However, there are complexities and, if poorly implemented, it can cause more trouble than it saves.
Be sure to offer the user the right options based on user research, present the options appropriately, avoid situations where the user ends up with no results where possible, guide them on what to do next where not and allow flexibility to amend the options.
The resulting experience for your user will be seamless and efficient.
References
Link to references made in this article.
We drive commercial value for our clients by creating experiences that engage and delight the people they touch.
Email us:
hello@nomensa.com
Call us:
+44 (0) 117 929 7333



