Blog
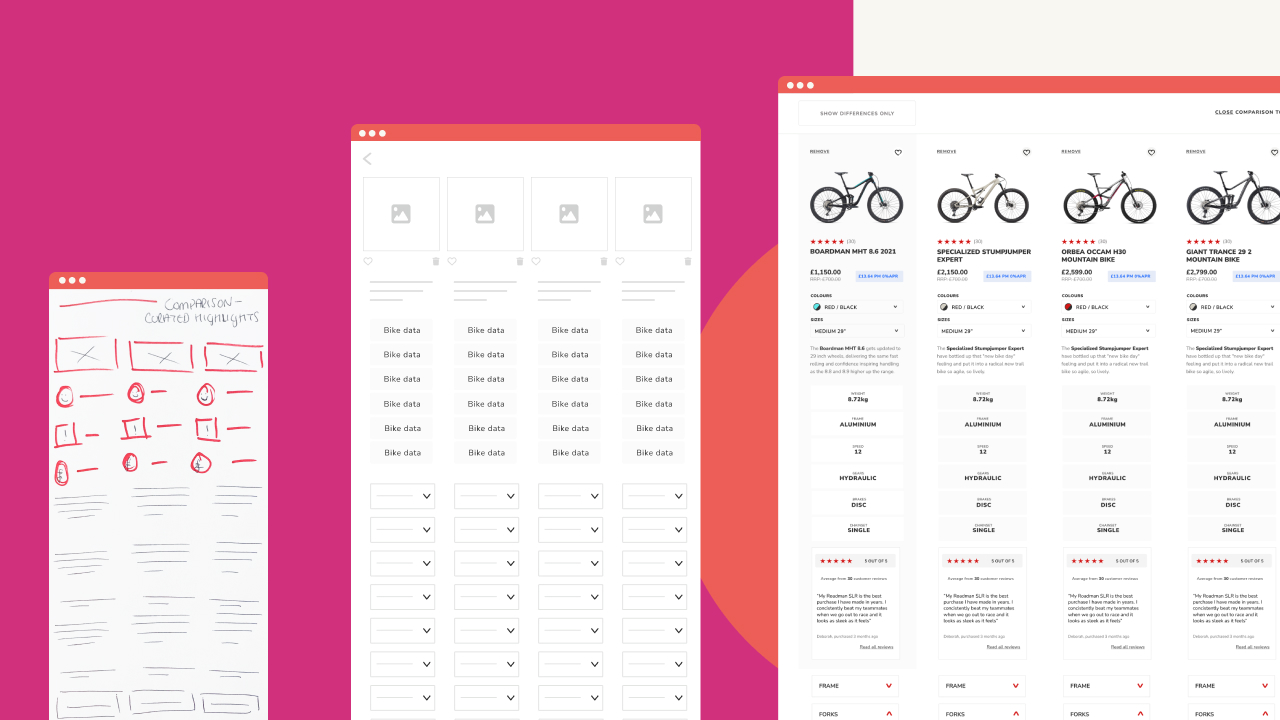
Why User-Centred Design (UCD) is Essential for eCommerce ROI
4 minutes, 5 secondsIn the fast-paced world of eCommerce, simply having a functional website is no longer enough. To truly thrive, businesses need to offer an experience that not only meets but exceeds user expectations. This is where…
View blog post